SharePoint Foundation does not include an RSS Viewer Web Part. But with SharePoint Designer 2010 you can easily create one using a Data Source and a Data Form Web Part.
Get the URL to the RSS feed
- Go to the site with the RSS feed you want to use
- Click the RSS icon or link to display the RSS feed
- Copy the URL from the browser’s address bar
Create a Data Source
- Open your site in SharePoint Designer 2010
- In the Site Objects panel click Data Sources
- In the ribbon click XML File Connection
- Paste the URL you copied in step 2 into the Location box
- Click the General tab and give the Data Source a name
- Click OK
Create the web part
- Open your home page or your web part page
- Click the Design tab at the bottom of the window
- Click where you want the web part
- Click the Data View button and the ribbon an click Empty Data View
- Click “Click here to select a data source” and select your data source from the list
- From the Data Source panel select the “Title” field. This may be different in your data source, but for my example it is “title” and is found in the “entry” section.
- Click “Insert Selected Fields as” and choose “Multiple Item View”
You now have a web part with a list of articles from the RSS feed. To complete this project you will want to change the article titles clickable links and remove the "title” column heading.
Add hyperlinks
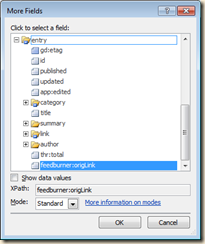
- Browser through the list of the fields in Data Source panel and find the hyperlink field – in my example it is “feedburner:origLink”
- Click any one of the rows in your new web part
- Click the Insert tab in the ribbon and then click Hyperlink
- In the “Insert Hyperlink” window click
button and select the field from step #1
- If you would like for the RSS feed article to open in a new click, click the Target button and select New Window
- Click OK and OK
- You will probably also want to select the “title” column heading row and delete it
- Save your work and test from a browser
.