The following has been tested with SharePoint 2010 and 2013…
There are a lot of questions in the various forums on how to start a Site Workflow, mostly because it is a bit hard to find in SharePoint. For those looking for only that, here's the basic steps:
Start a Site Workflow
- Click Site Actions (2010) or Settings (gear) (2013).
- Click View All Site Content (2010) or Site Contents (2013).
- Click Site Workflows.
- Click the workflow!
- If displayed, complete the workflow initiation form. (2010 workflows always display an Initiation Form, even if has only OK and Cancel buttons.)
Launching a workflow from a link, button or Quick Launch
Instead of telling your users to go find the Site Workflows page it might be better just to give them a link or button to click. All we need is to know how (and where) to copy and paste the URL or JavaScript and then how to use that to create the link.

In SharePoint 2010 there are only two ways to launch a Site Workflow from a link, while in SharePoint 2013 there are four!
For 2010:
SharePoint 2010 Site Workflows have two possible URLs to launch workflows, one for workflows with InfoPath forms and one for workflows with ASPX forms. The kind of form you get depends on your edition of SharePoint. For Foundation, SharePoint Designer creates ASPX forms, while for Standard and Enterprise SharePoint Designer creates InfoPath (.XSN) forms. You can force ASPX forms by disabling the hidden "OffWFCommon" feature. (See note at the end of this article.)
For Foundation: (ASPX forms)
http://yourServer/sites/yourSite/Workflows/yourWorkflowName/yourWorkflowname.aspx?TemplateID={030c0f5b-f4be-4c32-9fe6-d1fbf18080e1}&Source=http%3A%2F%2FyourServer%2Fsites%2FyourSite%2F%5Flayouts%2Fworkflow%2Easpx
For Standard and Enterprise: (InfoPath forms)
http://yourServer/sites/yourSite/_layouts/IniWrkflIP.aspx?TemplateID={6bc58ac2-b39c-4e35-a644-43335e966291}&Source=http%3A%2F%2FyourServer%2Fsites%2FI%2F%5Flayouts%2Fworkflow%2Easpx
The GUID in the URL is the unique ID for your workflow.
For 2013:
SharePoint 2013 supports two kinds of workflows, 2010 and 2013. As a result we end up with three ways to launch a workflow. The first two are similar to the 2010 URLs listed above. Only SharePoint 2010 style workflows are available in Foundation. 2013 style workflows are only available in Standard and Enterprise if your server administrators have installed support for them.
For Foundation 2013 and SP 2010 style workflows: (ASPX forms)
I'm assuming (a dangerous thing to do!) that the URL is similar to 2010's. In any case we will just be copying the URL.
For Standard and Enterprise 2013 and SP 2010 style workflows: (InfoPath forms)
https://
yourServer/sites/yourSite/
_layouts/15/IniWrkflIP.aspx?TemplateID={b5760949-b13a-4348-a309-65a01f8fbde7}&Source=https%3A%2F%2F
yourServer%2F
sites%2F
yourSite%2F%5Flayouts%2F15%2Fworkflow%2Easpx
For SharePoint 2013 workflows without initiation forms started from a JavaScript function call:
javascript:StartWorkflow4('7032d6a6-66e0-4c22-9483-2971b90b0e64', '', '')
For SharePoint 2013 workflows with or without initiation forms started from a URL:
https://yourServer/sites/yourSite/wfsvc/20a711570d0549ff83adafde04bce160/WFInitForm.aspx?TemplateID={7032d6a6-66e0-4c22-9483-2971b90b0e64}&WF4=1&Source=https%3A%2F%2FyourServer%2Fsites%2FyourSite
Steps to Create Links for Workflows in General
No matter with version or edition, if you are working with hyperlinks to start workflows your links will be created by copying the URL to the workflow and using it to launch the workflow from Quick Launch, an anchor tag (<A>), an INPUT tag or a BUTTON tag.
Copying the URL or JavaScript:
- For SharePoint 2010: Click Site Actions, View All Site Content. (or click All Site Content in the Quick Launch area)
For SharePoint 2013: Click Settings (gear) and Site Contents. (or click Site Contents in the Quick Launch area) - Click Site Workflows. (top right corner of page)
- Right-click the workflow and click Copy Shortcut. (or right-click the workflow, click Properties and copy the URL from there.
- If the copied link is a URL and not JavaScript: (JavaScript will only be found for SharePoint 2013 style workflows that do not have an Initiation Form.)
- Paste the URL in to Notepad or other text editor.
- Remove the absolute part of the path (the http://servername). This is not required, but is a best practice.
https://yourServerName/sites/yourSite/_layouts/15/IniWrkflIP.aspx?TemplateID={b5760949-b13a-4348-a309-65a01f8fbde7}&Source=https%3A%2F%2FyourServerName%2Fsites%2Ftraining%2F%5Flayouts%2F15%2Fworkflow%2Easpx - Edit the URL after &Source to the URL where you want the user to land after starting the workflow. (Usually the same page they started from, but could be an "after the workflow instructions" page.)
/sites/yourSite/_layouts/15/IniWrkflIP.aspx?TemplateID={b5760949-b13a-4348-a309-65a01f8fbde7}&Source=%2Fsites%2Ftraining%2FSitePages%2FFurthreInstructions%2Easpx
Notes: %2F = "/" and %2E = "." - Copy the edited URL.
Adding a link via Quick Launch
I won't add all of the details here, but basically:
- For 2010 team sites: Site Actions, Site Settings, Quick Launch
- For 2010 publishing sites: Site Actions, Site Settings, Navigation, Current Navigation
- For 2013 team sites: Settings (gear), Site Settings, Quick Launch
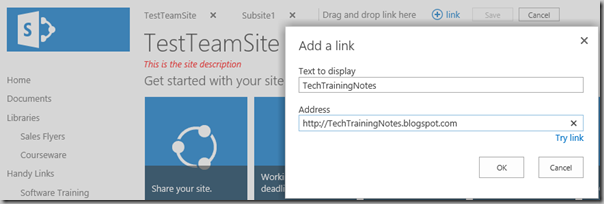
or click EDIT LINKS in the Quick Launch area, click +link - For 2013 publishing sites: Settings (gear), Site Settings, Navigation, Current Navigation
Adding Links via HTML
You can add custom HTML to Wiki pages, ASPX pages, Links lists and Content Editor Web Parts.
<input type="Button" onclick="window.location='yourCopiedUrlGoesHere'" value="click me">
<button type="Button" onclick="window.location='yourCopiedUrlGoesHere'" >click me</button>
<a href="yourCopiedUrlGoesHere">click me</a>
Adding Links via JavaScript
This option only applies to SharePoint 2013 and only for 2013 style workflows without Initiation Forms. (i.e. no user interaction before the workflow starts.) If you right-click a workflow link in Settings, Site Contents, Site Workflows (workflow.aspx), click Properties and see JavaScript instead of a URL it will probably look like this:
javascript:StartWorkflow4('7032d6a6-66e0-4c22-9483-2971b90b0e64', '', '')
The nice thing about launching a workflow from StartWorkflow4 is that it is done using a CSOM web service call and does not cause the user to move to another page. Just click, and the workflow starts. The problem for us is that the StartWorkflow4 function is not available from every page in SharePoint. It's only available from workflow.aspx. To duplicate the code from that page you will need to add a link to a SharePoint JavaScript library and copy some JavaScript code from the workflow.aspx page.
The following assumes you are editing an ASPX page in SharePoint Designer, or you have placed the code in a text file and linked to that text file from a Content Editor Web Part.
Steps:
- Open SharePoint Designer 2013 and the open your site.
- If you are directly editing a page, open that page for editing. (You may need to click Advanced Mode in the ribbon.)
- If you are using a Content Editor Web Part for the code:
- Click Site Assets (could also use Site Pages or any other library).
- Right-click in the white space in the file list area and click HTML.
- Select all of the HTML and delete it.
- Add a link to the workflowservices.js library:
<script type="text/javascript" src="/_layouts/15/sp.workflowservices.js"></script> - Add a control to fire the JavaScript that you copied from the workflow page:
<input type="Button" onclick="javascript:StartWorkflow4('7032d6a6-66e0-4c22-9483-2971b90b0e64', '', '')" value="click me">
<button type="Button" onclick="javascript:StartWorkflow4('7032d6a6-66e0-4c22-9483-2971b90b0e64', '', '')">click me</button>
<a href="" onclick="javascript:StartWorkflow4('7032d6a6-66e0-4c22-9483-2971b90b0e64', '', '') ; return false;">click me</a>
- Visit the Site Workflow page: Settings (gear), Site Contents, Site Workflows.
- Either use the browser's View Source command or press F12 and use the DOM explorer to view the HTML of the page.
- Search for StartWorkflow4.
- Browse backwards from there and find the previous <script… tag and copy from that <script tag to the matching </script> tag.
- Paste this into your SharePoint Designer file.
- Save the file.
- If you are directly editing a page, go to a browser and test the link.
- If you are using a Content Editor Web Part for the code:
- Go to the browser, navigate to the page where you would like to have the link.
- Edit the page.
- Insert a Content Editor Web Part.
- Edit the web part and in the properties panel enter the URL to your code page. Something like:
https://yourServer/Sites/yourSite/SiteAssets/WorkFlowLinkCode.html - Click OK in the properties panel.
- Save the page and test the link.
Enjoy!
Note: The OffWFCommon Feature
I have only done limited testing here… so buyer beware, and only do this on a test or dev farm.
I wanted to create a SharePoint Designer workflow that used ASPX forms instead of InfoPath forms as they were easier to customized for this project. I simply deactivated the OffWFCommon feature (by GUID), closed and reopened SharePoint Designer and then created a new workflow, which magically had ASPX forms. Not knowing what the side effects were, I reactivated the feature as soon as the workflow was written. This is a Site Collection level feature. As it is a hidden feature, you will need to use STSADM, PowerShell or code to activate or deactivate it.
Note: Even if it is on the server, activating this feature won't give you usable InfoPath forms on SharePoint Foundation!
Using STSADM:
stsadm -o deactivatefeature -id C9C9515D-E4E2-4001-9050-74F980F93160 -url <url>
Using PowerShell:
Disable-SPFeature -Identity c9c9515d-e4e2-4001-9050-74f980f93160 -url <url>
If you are curious, the feature lives here: (14 for 2010, 15 for 2013)
C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\FEATURES\OffWFCommon
.







![[image%255B21%255D.png]](http://lh3.googleusercontent.com/-eb-6sWLTp3Q/U6uj2TBN8ZI/AAAAAAAACBg/bgk6XXOK-gM/s1600/image%25255B21%25255D.png)