Please, please, please… I'm not starting a debate on the pros and cons of scrollbars! I'm just showing how to add them if you need them…
The following is for SharePoint 2010 and Office 365 / SharePoint Online.
Change How the Page Scrollbars Work
SharePoint uses JavaScript to make sure the ribbon stays at the top of the page. This results in the ribbon staying fixed, but also means that we have a custom scrolling area below the ribbon. If you prefer more natural scrollbars then take a look at Kyle Schaeffer's article here: http://kyleschaeffer.com/sharepoint/sharepoint-2010-scrolling/
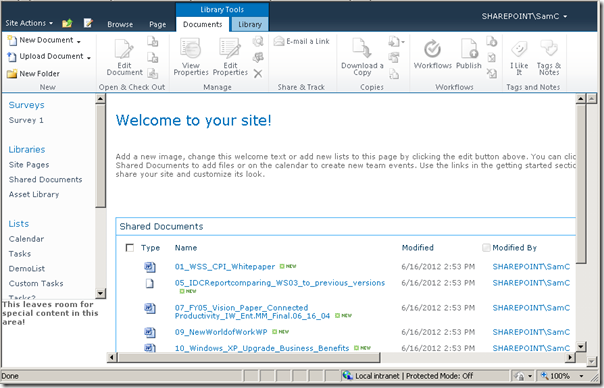
Below is the before and after of Kyle's changes. While the cosmetic changes are minor, Kyle lists additional benefits in his article.
Add Scrollbars to Quick Launch
Note: If you just want to tighten up the Quick Launch area then see this article: http://techtrainingnotes.blogspot.com/2011/10/sharepoint-2010-365-tighten-up-quick.html
When you scroll down in a SharePoint page to find what's at the end of the Quick Launch area you also scroll the top navigation area out of site. This area has the site title, top link bar, search and the Tags and Notes buttons. To be able to browse the Quick Launch area without scrolling the entire page add this CSS to your master page:
.ms-quicklaunch-navmgr
{
overflow-y:scroll;
height:200px;
}
You will need to carefully select the height property and/or write some JavaScript to set the height based on the user's browser settings.
If you want to scroll the entire left navigation area then use this CSS:
#s4-leftpanel-content
{
overflow-y:scroll;
height:300px;
}
Setting the height of this area gives you a little bonus of adding text or links just below the navigation area. Search for "MSO_ContentTable" in your master page and place your content between the two "</div>" tags above this line. (This example is for the standard v4.master page. Yours may be different.)
Add Scrollbars to the Content Area of the Page
If you would like to always leave the Navigation area on the left side of the page and the title area on the top of the page you will need add scroll bars to the primary content area ("ms-bodyareacell"). You will need to carefully select the height property and/or write some JavaScript to set the height based on the user's browser settings.
.ms-bodyareacell
{
overflow-y:scroll;
height:400px;
}
Add Scrollbars to a Web Part
This one is easy as it can be done from the web part's properties panel. Just click the web part's dropdown menu, click Edit, expand the Appearance section and enter the height.
Here's the result:
If you really want to force a web part or all web parts to display at a fixed size you could set the .ms-wpContentDivSpace class. Most likely you will want to do this at a single page level instead of in the master page.
.ms-wpContentDivSpace
{
height:200px;
}
If you want to change the height of a single web part then view the source of the page and search for "#MSOZoneCell_WebPartWPQ" until you find your web part. Copy the name that you find there, including the digit at the end and add it to your style selector.
#MSOZoneCell_WebPartWPQ5 .ms-wpContentDivSpace
{
height:200px;
}
.






12 comments:
:) I hope you don't start a flaming war. I can see the use of them sometimes.
Can you fix the column header and have the rest of the web part scroll?
Walter,
> Can you fix the column header
Not easily as the header is just the first row of the table. There are a couple jQuery libraries to do this on tables in general, but I've not tested any of them.
Mike
Can we bring scroll bar to the Top menu? Assume that there are around 200 (smaller) subsites supposed to be shown and it is spanning vertically to the whole screen.
Can we set an height for the Top menu and show scroll bar as that of "Site Actions"?
Anonymous,
> Can we bring scroll bar to the Top menu?
Sure!
To add scrollbars and show just one line of tabs:
<style<
.s4-tn {
overflow-y: scroll;
height:25px;
}
</style<
To add scrollbars and show two lines:
<style<
.s4-tn {
overflow-y: scroll;
height:50px;
}
</style<
(i.e. about 25px per line of tabs)
This is not real pretty, but will give you an idea about making them look like tabs:
<style<
.s4-tn {
overflow-y: scroll;
height:50px;
}
.s4-tn span {
border-top:1px blue solid;
border-left:1px blue solid;
border-right:1px blue solid;
padding:2px;
background-color:yellow;
}
</style<
Mike
It does just the opposite of what I was needing. I learned something, so it wasn't a loss. What I want to do is keep the Quick Launch fixed where it is while I scroll up and down the page. If I scroll all the way to the bottom, I was to see the menu I made in the left side of the screen. I do not have the authority to change the master, so all of my CSS is in a CEWP.
Scott,
Here's an example using JavaScript:
http://tommdaly.wordpress.com/2013/08/18/free-floating-quick-launch-navigation-for-sharepoint-2010-using-jquery/
Mike
Scott,
Here's some CSS that may do what you need. You may need to tweak the numbers a bit.
#s4-leftpanel {
position:fixed;
width:100px;
height:100px;
background:red;
left:0px;
top:140px;
}
Mike
Greetings. What if I want to remove the scroll bars completely on webparts on a SharePoint 2010 site? Not a savvy developer but can find my way around if you can provide some assistance. Thank you in advance.
Martin,
I would need to know a bit more... What kind of web part? What's causing the scrolling? Too many rows, too many columns? Large image?
Most web parts will only display scroll bars if the data bigger than the space available.
Mike
Is it possible to add scrollbars to a Choice field (multi-select checkboxes). I have a large number of items and would love for it to be scrollable.
Anonymous,
Yes, using CSS and/or JavaScript. I don't have an example to share, but a web search should find a few general HTML solutions.
If I can find some time...... I'll see if I can build an example for SharePoint. (but no promises)
Mike
Post a Comment
Note to spammers...
Spammers, don't waste your time... all posts are moderated. If your comment includes unrelated links, is advertising, or just pure spam, it will never be seen.