Note: The following only applies to SharePoint 2007, but I'm looking into a similar fix for 2010.
Content Types add a lot of value to SharePoint, if you can get your users to use them. When you upload a document to a library where you have Content Types enabled the user is always asked to pick a content type.
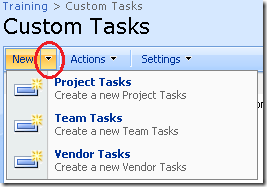
But when a user is working with a list, such as Tasks, and clicks the New button they always get the default Content Type. If they knew about the option, and they remembered the option, they could click the little dropdown arrow next to new and pick a Content Type.
But what if they don’t know about the dropdown options? When they mouse over the “New” button they see a tip that implies clicking New will open a menu. But, it does not. It just creates the default Content Type.
Want to fix the new button?
To fix the New button you will need to edit every page that has a New button (that you want changed) or edit the site’s master page. (To see how to add this JavaScript to a single page or to the master page see http://techtrainingnotes.blogspot.com/2012/05/adding-javascript-and-css-to-sharepoint.html)
Here’s the script:
<script type="text/javascript"> var ttnNewMenu; //get all tables var ttnNewMenuTables = document.getElementsByTagName("TABLE"); //find the NewMenu table for (var i=0;i<ttnNewMenuTables.length;i++) { if (ttnNewMenuTables[i].id.indexOf("_NewMenu_t")>0) { ttnNewMenu = ttnNewMenuTables[i]; break; } } //if we found it, copy the dropdown JS into the New onclick attribute if (ttnNewMenu != null) { var ttnDropDownJS=ttnNewMenu.childNodes[0].childNodes[0].childNodes[1].onclick; ttnNewMenu.childNodes[0].childNodes[0].childNodes[0].onclick = ttnDropDownJS; } </script>
.



5 comments:
Does anyone know if there is a similar solution for SP 2010?
Still works great for SP 2007!
Again,
Does anyone know if there is a similar solution for SP 2010/2013?
Does anyone know if there is a similar solution for SP 2010/2013?
> similar solution for SP 2010/2013
I've looked into this, but I have not found a reasonable solution.
The problem with the Ribbon is that almost all of it is dynamically generated. There is no JavaScript on the buttons until you mouse over them. Also, the IDs seem to change with each version.
Options:
- Hide the New button in the ribbon and let the users use the New (+) button in the library web part. (But that's not displayed with all view options.)
- Edit the CMDUI.XML file on each SharePoint server and modify the "Ribbon.Documents.New.Controls" section to call your own JavaScript. (I have not identified the JS used to show the dropdown yet.)
- Hide the New button in the ribbon and add a new button as a feature. (You will have to figure out how to get the list of content types.)
Someone created a solution that replaced the new button with a button that opened a new form with a list of Content Types. It looks like they never posted their code... :-(
https://spandothers.wordpress.com/2013/04/24/sharepoint-replacing-the-new-document-button-with-something-functional/
If you find a solution, please post it here!
Mike
Post a Comment