In October of last year I wrote an article on changing the color, borders and fonts for SharePoint 2007 web parts. Here (finally) I will do the same for SharePoint 2010 web parts. The previous article used JavaScript to make these changes while this one will use CSS.
A 2007 version of this article is here.
Do you want to change all web parts in all pages, all web parts in a single page or just one web part? Each of these will require a slightly different approach.
- All web parts in all pages?
Add the CSS to the master page, either inline or linked to a file - All web parts in a single page?
Add the CSS to the page using SharePoint Designer or a Content Editor Web Part
(If using a CEWP, add the web part below the web parts to change, i.e. last zone, last web part) - Just one web part?
Add the CSS as for a single page, but prefix all of the CSS entries with the ID of the web part to change
The example CSS below is for a single web part example. It will only impact a web part with an ID of “#MSOZoneCell_WebPartWPQ5”. To find this ID, visit the web part page, use the browser’s “View Source” option and search for your web part’s name (“Shared Documents”) and browse up to find the ID, or search for “#MSOZoneCell_WebPartWPQ” and browse down to find your web part’s name. Be aware that this ID may change if you rearrange the web parts on the page!
To use the sample CSS below for all web parts, remove all of the “#MSOZoneCell_WebPartWPQ5” references.
A Web Part
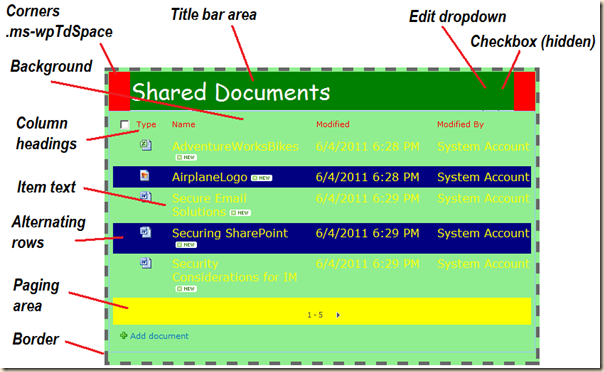
Here is a terribly abused web part :-) that has an exaggerated set of colors and fonts to make each area stand out.
The CSS
Notes:
- You don’t need to use all of the CSS. Pick and choose as needed.
- This is not a complete list of what you can change in a web part. Search the HTML source of your web part page for ideas, or do a web search to see what others are doing.
- “#MSOZoneCell_WebPartWPQ5” is the ID of a single web part to change. This is only need when changing a single web part on a single page. Your web part will have a similar ID, but with a different number.
- The number in the web part ID may change if the web part is moved on the page.
- “#MSOZoneCell_WebPartWPQ5.ms…” vs “#MSOZoneCell_WebPartWPQ5<space>.ms…”
The space is used to indicate a parent-child relationship. With the space, CSS looks for an element with an ID of “#MSOZoneCell_WebPartWPQ5” and then looks for a child element with a class name of “ms…”. Without the space, CSS looks for single element that has both the ID and the class name. - Anywhere there is a background property you can also set a background image by using:
background-image:url(' someimagepath '); - Colors can be set using color names (“green”) and color numbers (“#00FF00”)
- The .ms-wpTdSpace class name is used to identify the corners or ends of the web part’s title area. If you don’t define anything for these they stay hidden. See the links at the end of this article for ideas for taking advantage of these corner areas. (How about rounded tab-like corners!)
<style type="text/css"> /* === Title bar CSS === */ /* TR - title bar for web part */ #MSOZoneCell_WebPartWPQ5 .ms-WPHeader { background-color:green; } /* H3 - Text in title bar of web part */ #MSOZoneCell_WebPartWPQ5 .ms-WPTitle a { color:white; font-family:"Comic Sans MS"; font-size:24pt; } /* TD - far left and far right (corner) cells of title bar - useful for round corner tricks */ #MSOZoneCell_WebPartWPQ5 .ms-wpTdSpace { /* background-image:url(' someimagepath '); */ width:30px !important; background-color:red; } /* web part check box */ #MSOZoneCell_WebPartWPQ5 .ms-WPHeaderCbxHidden { display:none; } /* === Web part background CSS === */ /* TD - background for all but title bar of web part */ #MSOZoneCell_WebPartWPQ5.s4-wpcell { background-color:lightgreen; /* border-style:dashed; */ border-style:dashed; border-width:5px; } /* TD - paging area (i.e. 1 - 5) */ #MSOZoneCell_WebPartWPQ5 .ms-bottompaging td { background-color:yellow !important; } /* hide the gray line above "add new" link */ #MSOZoneCell_WebPartWPQ5 .ms-partline { display:none; } /* selected (clicked) web part background */ #MSOZoneCell_WebPartWPQ5.s4-wpActive { background-color:fuchsia; border-color:red; /* border-style:dotted; */ } /* === Column headings === */ /* color for sortable column headings */ #MSOZoneCell_WebPartWPQ5 .ms-vh-div a { color:red !important; } /* color for non-sortable column headings */ #MSOZoneCell_WebPartWPQ5 .ms-vh-div { color:red !important; } /* === List text CSS === */ /* item description text */ #MSOZoneCell_WebPartWPQ5 .ms-vb2, #MSOZoneCell_WebPartWPQ5 .ms-vb-user a, #MSOZoneCell_WebPartWPQ5 .ms-vb-title a { color:yellow !important; font-size:12pt; } /* TR - alternating (#2,#4,#6...) row of web part */ #MSOZoneCell_WebPartWPQ5 .ms-alternating { background-color:navy; } </style>
Want rounded corners on your web parts?
See this article from Kyle Schaeffer: http://www.endusersharepoint.com/2010/11/29/web-part-style-in-sharepoint-2010/ and this article from Becky Bertram: http://blog.beckybertram.com/Lists/Posts/Post.aspx?ID=123
.

38 comments:
Thanks so much for following through on my request for this. I can really use this. I enjoy your blog and learn from it.
This is great. Just what I was looking for. Thanks for posting.
Oh, I've been dealing with this for weeks. Thanks and wish I would have found it sooner.
Hi,
Where does this CSS code need to be placed? In a Content Editor Web Part?
> Where does this CSS code need to be placed?
Depends...
User a CEWP to update just one page.
Also for just one page, edit the page in SharePoint Designer and add the CSS in one of the placeholders, most likely placeholdermain.
For all pages, add to the master page just before </HEAD>.
Mike
Thanks ,you saved my life .
It's working..but the effects are visible only in the edit mode..once I click stop editing they don't show up...what am I doing wrong ?
Karhik,
How did you add the CSS?
Mike
I'm looking for something similar, but I think I'm dealing with a different beast. Is there a way to add a simple border to an imported RSS feed in sharepoint?
Briana,
If it's displayed in a web part, then the above should work. Which web part are you using?
Mike
Thanks for this post Mike. I'm dealing with a situation where a web part is extending past a footer. Is there a way to "instruct" the web part to push down the footer, rather than overlap it?
Art,
As SharePoint does not have a formal "footer" I would need to know a bit more...
What kind of footer? A DIV added to the bottom of a custom master page?
What kind of web part? Out of the box, list or library, custom?
Mike
Thank you for a very simple solution to removing column headings from one web part.
Outstanding; excellent article!!!
@ Karthik...
I had exactly the same problem as you... when I was looking for the ID of the Web Part I noticed it had changed to the following:
#MSOZoneCell_WebPartWPQ3.s4-wpcell-plain
So I added -plain to the end of my HTML and lo and behold it worked.
Hope this helps...
PS, thanks very much for the article Mike, it's helped me so much :-)
Thanks Mike. The CEWP confused me a bit, but then I tried HTML Form Webpart and the source editor. That worked for me.
Just to add. I am applying this web part formatting in an SP 2010 workspace. In Edit mode the title bar appears to work, but once saved (as every web part title is in effect a hyperlink) the colour as defined in Site Theme- Hyperlink takes precedence.
I considered trying to identify whether I could edit just the hyperlink in the webpart, as I'm not sure I want hyperlinks WITHIN the webpart to change from site theme setting, but suspect I am getting a little too molecular. ;o)
Am I asking too much of Sharepoint?
Dave,
Can you post the CSS you are using?
Mike
Mike, sorry for the late reply. Using the RSS Viewer web part to display the feed. Not sure how else to do it, but also not sure if I can customize the xsl editor...
Does this work for 2013? I put it in a Content editor and it isn't working for me
This works great except it does not seem to work on headers that are People/Group type?!?! It works fine on all other column backgrounds. Any suggestions?
Has anyone been successful in dynamically changing the series colors of a SP chart WP using CSS??
This isn't working for me. I'm on a corporate sharepoint 2010 Foundation site and trying to apply to all web parts on a dashboard by removing the references to the individual webpart. Out of 9 web parts on the page, only 2 being changed by the CSS and not all of the options are applied. Branding is applied on my page. I've copied your code EXACTLY as you have posted. Anything you can think of that would make this not apply across the page and not everything on the page? Stumped and frustrated.
Anonymous,
Sad to say but not all web parts are the same. The samples in this article are for normal list web parts. What kinds of web parts do you have on the page?
Branding could have an impact, but most likely the problem is due to the type of web part.
Mike
Hi Mike,
In response to my previous post I worked around it by placing my webpart in a table and turning Chrome to none, then I could format the 'heading' consistently.
I have just used this for a single webpart which is great, as I was getting fed up of the force font styles in web parts.
I am editing a calendar webpart (in standard list format) and although the font size has changed (using method above) on the OOTB Title, Start Time and Location; each item (row) has a blue title but black start times and locations. So I suppose I have 2 questions.
1. What is the syntax to force an item (column) to be a specific colour
2. Do you know of a sharepoint resource/lookup/method that provides the CSS label names for each OOTB attribute (column name)
Thanks for all your good work
In answer to
Anonymous said...
This works great except it does not seem to work on headers that are People/Group type?!?! It works fine on all other column backgrounds. Any suggestions?
August 21, 2013 at 3:39 PM
I discovered that if your heading is a hyperlink to a list, the hyperlink formatting in Theme (Site Settings) takes precedence.
Dave,
> the OOTB Title, Start Time and Location; each item (row) has a blue title but black start times and locations
Try adding "!important" to your CSS. Something like:
.ms-vh-div a,
.ms-vb a,
.ms-vb-title a,
.ms-vb2 {
COLOR: red !important;
}
> 1. What is the syntax to force an item (column) to be a specific colour
Because of mixed support in the various browsers CSS options like :nth-child(x) is not reliable. I have had best success using JavaScript to format the "nth" column.
> 2. Do you know of a sharepoint resource/lookup/method that provides the CSS label names for each OOTB attribute (column name)
The only CSS patterns are based on the HTML used in the column, not by column names. Microsoft does not use unique IDs for each column.
Mike
Hi,
I am unable to create the link in CSS. I use
/* TR - title bar for web part */
#MSOZoneCell_WebPartWPQ10 .ms-WPHeader
{
background-color:green;
}
However it doesn't connect at all.
Someone ripped your code off?
http://www.codeproject.com/Tips/493775/Apply-CSS-styles-to-SharePoint-Web-parts
I was not able to get the text in color but after fiddling around a little bit i was able to get it.This is what i did
#MSOZoneCell_WebPartWPQ2 .ms-WPTitle,.ms-WPTitle a
{
color:#FFFFFF!important;
font-family:"Arial";
font-size:14pt;
}
I have used this on a few pages (Foundation 2013) and for the most part it works great - thank you! I seem to be running into an issue, however, and it's random. Some webparts work fine...others look fine in edit mode..and then not correct when saving. For example, I set the background color to blue and set the text to white. The text does not change when saving. Any suggestions?
#MSOZoneCell_WebPartWPQ3 .ms-webpart-titleText
{
background: #425363;
font-family: "Arial";
color: white !important;
font-size: 18pt;
Thanks!
Anonymous,
Make sure the number is correct for the web part. The following is for the 3rd web part added to the page:
MSOZoneCell_WebPartWPQ3
Mike
Great post, tremendously helpful! Just wanted to add, for summary links web parts, in order to change JUST the description text for the links (color, size, font, etc.), this CSS in a CQWP helps:
#MSOZoneCell_WebPartWPQ4 .description
{
font-family:tahoma;
font-size:12pt;
color: #ADD8E6;
}
Thanks for the update!
Just a note, the "4" in "#MSOZoneCell_WebPartWPQ4" will vary based the web part being targetted.
Mike
Hi Mike, great post! I am trying to format a plain old Links list web part. I want the background for the entire cell for each link item's title to be black (currently, only the background behind the actual letters are black). I also want the background color and font color to change on hovering, but I thought I'd better fix the initial background color first. :) Here's my code (had to remove style tag brackets to post). Thanks for your help!
style
#MSOZoneCell_WebPartWPQ3 .ms-viewheadertr {
DISPLAY: none !important
}
#MSOZoneCell_WebPartWPQ3 .ms-addnew {
DISPLAY: none !important
}
#MSOZoneCell_WebPartWPQ3 .ms-WPHeaderTdSelection {
DISPLAY: none !important
}
#MSOZoneCell_WebPartWPQ3 .ms-WPHeaderCbxHidden {
DISPLAY: none
}
#MSOZoneCell_WebPartWPQ3 .ms-partline {
DISPLAY: none
}
#MSOZoneCell_WebPartWPQ3 .ms-vb2 {
FONT-SIZE: 15pt; FONT-FAMILY: "Arial"; COLOR: white !important; BACKGROUND-COLOR: black
}
#MSOZoneCell_WebPartWPQ3 .ms-vb-user A {
FONT-SIZE: 15pt; FONT-FAMILY: "Arial"; COLOR: white !important; BACKGROUND-COLOR: black
}
#MSOZoneCell_WebPartWPQ3 .ms-vb-title A {
FONT-SIZE: 12pt; FONT-FAMILY: "Arial"; COLOR: white !important; BACKGROUND-COLOR: black
}
#MSOZoneCell_WebPartWPQ3 .s4-wpcell {
BACKGROUND-COLOR: black
}
#MSOZoneCell_WebPartWPQ3 .s4-ctx {
DISPLAY: none !important
}
#MSOZoneCell_WebPartWPQ3 .s4-wpActive {
BACKGROUND-COLOR: black
}/style
WendyR,
You will only be able to change the background color of the A tag on hover. CSS can "drill down", but not "drill up" and change the properties of a parent object.
You basically only need these three lines to get the black background for the text and the cell, and a mouseover text change:
(for SharePoint 2010)
#MSOZoneCell_WebPartWPQ3 .ms-vb-title {
color: white ; background-color: black
}
#MSOZoneCell_WebPartWPQ3 .ms-vb a {
FONT-SIZE: 25pt; FONT-FAMILY: "Arial"; color: white ; background-color: black
}
#MSOZoneCell_WebPartWPQ3 .ms-vb a:hover {
color: yellow !important;
}
Mike
Thank you so much :-)
Post a Comment