Customizing the site title is a bit harder in 2010 than in 2007 as the site title is part of a larger navigation area that includes the title, a "crumb trail" and the View menu. In this article we will look at using CSS to change the font, color or size of the text. Also see here to change how the whole navigation and crumb trail area works.
Here's the home page of a site. "Demo Site" is the name of the site.
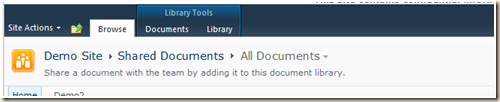
The following shows the title, crumb trail and view menu for a library. "Demo Site" is the title, "Shared Documents" is a library and "All Documents" is both the current view and the view dropdown menu button.
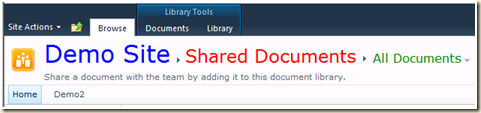
Here's a similar site with the view menu clicked:
So as you can see, there a lot of pieces to change to customize the title area in 2010. Now lets take a look at what is required to make the changes for a sample like this one by just using CSS:
You would most likely want to make this kind of change for an entire site rather than a single page by using a master page edit. If you want to make these changes for a single page just add a text file with the CSS to a library, add a Content Editor Web Part and then link to the text file. You could also just edit this page in SharePoint Designer and add the CSS to the page.
To make your changes available for all pages in your site, add them to the site's master page.
Steps:
- Open your site in SharePoint Designer 2010 (see Chapter 6)
- In the "Navigation - Site Objects" pane click Master Pages
- Right-click your site's master page (typically v4.master) and select "Edit in Advanced Mode"
- Search for "</head>" and insert your style block before the </head> tag
Here are some of the CSS tags to experiment with:
Changing fonts and colors using CSS
Each part of the page can be hidden or changed by using a CSS style. Here are the styles and the parts:
| .s4-titlelogo | |
| #s4-titlerow | The entire title row including "I Like It" and "Tags & Notes" |
| .s4-titletext h1 a | The site title text |
| .ms-WikiPageNameEditor-Display | Title of any wiki-style page (home page of a Team Site or a page added with "Site Actions, New page" |
| .s4-titletext h2 a | List/Library name |
| .s4-titletext h2 | Folder name |
| #zz17_ListTitleViewSelectorMenu_t | Current view and view selector |
| #onetidPageTitleSeparator |
Note: "." indicates a class while "#" indicates an ID
To hide everything after the title:
<style>
.s4-titletext h2 <!-- everything after the site title -->
{
display:none;
}
#onetidPageTitleSeparator <!-- The triangles between the items -->
{
display:none
}
</style>
Here's a set of sample styles to change the Site Title, the List Name and the View Selector:
<style>
.s4-titletext h1 a <!-- The site title text -->
{
color:Blue;
font-size:24pt;
}
.s4-titletext h2 a <!-- list / library name -->
{
color:red;
font-size:18pt;
}
#zz17_ListTitleViewSelectorMenu_t <!-- current view and menu -->
{
color:green;
font-size:12pt;
}
</style>
And here's the page using the above styles:
.






24 comments:
Hey Mike, great site. I was trying to hide my Site Title since it was replicated with a custom image logo. I followed the steps you posted but nothing happens. My initial code looked like this:
(I had to change the carats to parens to get the comment to load)
(style)
.s4-titletext h1 a
{
display:none;
}
(/style)
Then I noticed in your screenshot that you had (Style type=text/css) so I tried adding that as well, but still nothing. I have checked out my master pages before editing and checked them back in when done, is that the correct way to do it?
Thanks,
Rob
Rob,
Your CSS worked for me. Where did you put your CSS? In a Content Editor Web Part? Directly in the page or master page using SharePoint Designer?
Mike
Mike, I'd like to know how to change the web part title/header font for all web parts across the board in my SP 2010 site collection. Can you describe how to do that?
Kathy,
You can add the following CSS to your master page and set the font properties you want:
<style%gt;
.ms-WPTitle, .ms-WPTitle a
{
color:red;
font-family:"Comic Sans MS";
font-size:24pt;
}
</style%gt;
Mike
Oops.. typo...
<style>
.ms-WPTitle, .ms-WPTitle a
{
color:red;
font-family:"Comic Sans MS";
font-size:24pt;
}
</style>
EXCELLENT Mike! It is like having a beer after a long day.
Hi,
This is greate - my breadcrumb is where I want it however I am having greate difficulty in foramtting it in css. My company wants the ALL of the backgroupd where the crumb is to be a signle colour. The ALL text to be same colour and font (i.e HOME not in a diferent colour and the > between to be white. Whatever I try and ref in my css seems to have no affect - any pointers...
SJ,
There's some additional title area formatting info here: http://techtrainingnotes.blogspot.com/2010/07/sharepoint-2010-replacing-crumb-trail.html.
The ">" is an image. For some ideas on how to change an image via CSS see: http://techtrainingnotes.blogspot.com/2011/08/sharepoint-2010-replace-i-like-it-and.html.
As far as the CSS, three tips:
Add !important to override other CSS color:red !important;
You are often working with nested tags, so while #abc may look right, what you need might be something like #abc span img to target the img inside of a span inside of a tag with the ID of abc.
Most of the backgrounds in SharePoint are images, not just background colors.
Mike
Hi Mike
I tried copying your script to "HIDE" the page title/and description. but it didn't do anything for me. I added the code in my masterpage within the head section. and used (Style type=text/css) as well, Instead of the (STYLE) tag.
Please advice. Would love to hide the page title and descriptions, as well as the paths or the breadcrumb from ALL pages. My plan is to put up a big banner there. (in the ribbon)
Thanks,
NP
NP,
Just to confirm...
- this is a SP 2010 site?
- there is no branding or customization that would have changed any of the top of page HTML?
- you added the CSS just before the </head> tag? (it needs to be after the last place that SharePoint adds CSS that impacts the header area)
You could also place the CSS at the bottom of the master page just before </body>
Mike
Hi Mike
My apologies for the delay in replying.
Yes, I am working in SP 2010.
The only code change I currently have implemented on my master page are:
1. Hide the quick launch on the left
2. Hide the "View All Site Setting" for regular users.
And I inserted your code to hide the title in my "head" tags at the end. (right before .
I will test this by adding it before , as well and let you know if it work to hide my page title/ and page descriptions.
I just want to be able to replace the content there with a long banner (company logo).
Thanks,
NP
Hi Mike. I'm trying to increase the font size of the site title and I have placed the css code you gave right before the (mispelled so it would let me post it) and I also tried it right before . No changes ever take effect. I am using sharepoint designer 2010 for a sharepoint 2010 site. Do you know what I can be doing wrong?
Anonymous,
Your code was not displayed. Replace each < with < or just use square brackets ( "[" and "]" ) and I will know what you mean.
Mike
Mike,
I need to change the text of a title in quick launch to a logo. The idea is for people to click on the logos of the customers rather than on text link of their customer names. This is only on one page, customer page.
What would be the simplest way to go about this? (if there is a simple way).
Thanks!
kelly
Hi Mike,
In big structure there are a lot of sites :
http://mycompany/sites/mysite
http://mycompany/sites/othersite1
http://mycompany/sites/othersite2
etc.
Is it possible to change the mysite css without any effect on othersites ?
I want to personalize default HTML titles H1, H2, H3 in wiki pages (header size, font and color)
My IT department pretend it's not possible because the change will be generalized. What do you thik ?
Thierry,
Each site has its own master page. If you have permissions to use SharePoint Designer on your site then you can edit the master page and add custom CSS to that site.
Mike
it doesn't work =(
> it doesn't work =(
I'd be glad to help, but you will need to tell me more than that! What did you do? Was there an error message?
Mike
Mike,...I really could use your help! I'm using Sharepoint Designer to edit my company's Sharepoint Site, (v2010) and I have a custom banner at the top of the page. I cannot remove the stupid page description and/or list description that keeps appearing on top of the banner! I have tried everything!!
I went into Sharepoint Designer and changed the offending titles so that they are display none and visibility hidden.
Problem is,..when users visit the various pages,..they STILL see the page title description on top of my custom banner at the top of each page.
Ironically, I, however do not see them on my laptop or PC. What is going on? Is there another place besides the CSS area in Sharepoint Designer that I need to add code? If so,...."exactly" where and "exactly" what? Thanks!
If things look right on your PC and not on everyone else's, then the master page is probably checked out to you and/or not yet published.
As far as the CSS, try adding !important to each element to make sure your CSS overrides any inline CSS.
color:blue !important;
display:hidden !important;
etc.
Mike
Love your site. Curious in SP 13 if there is a way to change the Site Title Font size without changing the the CSS. Would like to add a content editor webpart, so curious if you have come across this. Unfortunately, some of my content type folders have long names that run on and on. While I would really love to concatenate them, I have seen no one come up with code for this. Any assistance would be greatly appreciated. Keep up the good work!
Marc,
Not sure what you mean by "without changing the CSS" as that is how we usually change font attributes.
If you want to change the font size use something like this:
<style>
.ms-core-pageTitle
{
font-size:12pt;
}
</style>
You would most likely add this to your site's master page.
Mike
Hi Mike. I'm not sure if you're still monitoring this but I hope so! I added the your code to my v4.master page per your instructions. The only change that took effect is that I now see the little, orange logo with the 3 people in my browser for the page, but none of the font colors/sizes have changed. I also tried adding the "!important" tags but I still don't see those changes.
Can you help?
Thanks!
Christine
Christine,
Without seeing your code and your page, I can only make a few guesses...
Which version? The code only works for SP 2010.
Where did you add the CSS?
The example above includes a "display:none" for the title text. Don't include that unless you want to hide the title.
Recheck the code check all of the quotes, semicolons and other symbols.
Mike
Post a Comment
Note to spammers...
Spammers, don't waste your time... all posts are moderated. If your comment includes unrelated links, is advertising, or just pure spam, it will never be seen.