This example is for SharePoint 2007. A 2010 version using all CSS is here:
http://techtrainingnotes.blogspot.com/2011/06/sharepoint-2010-add-colors-borders-and.html
A version of this article using CSS instead of JavaScript can be found here:
http://techtrainingnotes.blogspot.com/2011/06/sharepoint-2007-use-css-to-add-colors.html
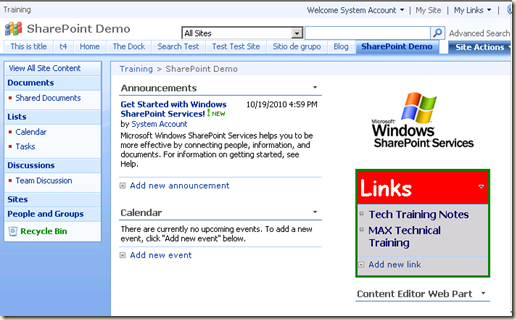
A picture is worth a thousand words… so here’s the first thousand:
See the big Links list web part! Let’s see how to do that…
Web Part HTML
SharePoint web parts are rendered as HTML tables. All we need to know to change a web part is something about the HTML used and some way to find the web part using JavaScript.
The Content Editor Web Part
This little article is another one of those Content Editor and JavaScript tricks that I keep coming up with. So lets start with the Content Editor Part first.
- Edit the page (Site Actions, Edit Page) and add a Content Editor Web Part
- Drag the new web part so it is below the web part you want to change (adding it as the last web part in the right most column will also work)
- Click the new web part’s dropdown menu and select Modify Shared Web Part
- Now you have two choices:
- Click the Source Editor button and copy and paste the JavaScript that you will find later in this article
or - Create the JavaScript in your favorite HTML editor (Visual Studio, SharePoint Designer, Notepad, etc), upload it to a library and enter the path to the file in the Content Editor Web Part’s “Content Link” box.
This second choice is preferred for a few reasons:- You can use your editor’s Intellisense, copy and paste, and other features to help write the code
- You can write the code and upload to a library once, then use it in multiple Content Editor Web Parts (…edit in one place…update in many…)
- Easier to backup, share with other site owners and document
- Click the Source Editor button and copy and paste the JavaScript that you will find later in this article
Hide the Content Editor Web Part
When you are all done with this project, hide the CEWP by editing it and setting it’s Chrome to “None”. Chrome is in the Appearance section.
ID’ing your Web Part
To write JavaScript to interact with the HTML of a web part you need to indentify the web part’s HTML. SharePoint’s web parts have a custom attribute named “title”. This title consists of two parts: the title entered in the Appearance section of the web part’s properties and the description entered in the list’s “Title, Description and Navigation” settings. Note that when you have a description, the title includes a “-“ as separator.
Examples:
| Web Part Title | List Description | HTML “title” |
| Vendor Links | none entered | Vendor Links |
| Vendor Links | Preferred Vendors | Vendor Links - Preferred Vendors |
As the list’s description can be changed at any time, we probably should check for just the web part’s title. The JavaScript checks for part of the title by using: title.substring(0,5)=="Links"
So how do you find it, just to make sure…
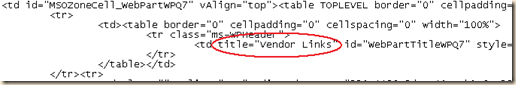
Display the SharePoint page with the list’s web part (probably your site’s home page), use the browser’s “View Source” feature (In IE 6 click the View menu, then click Source) and search for the name of the web part. What you are looking for should be something like this:
Or like this if there is no list description:
The JavaScript
The JavaScript has two jobs, find the “TD” tag with your title and then “drill” up or down from that TD to the HTML you want to change. So the first block of sample code just finds the TD tag.
Note: This can be done with less “code” by using jQuery. The downside is that you also have to upload a jQuery library to your site. (If I get a chance I’ll return here and add the jQuery version also.)
When you copy and paste the code, use the example at the bottom of the page, or download from here.
<script type="text/javascript"> // Yet another JavaScript trick from TechTrainingNotes.blogspot.com! // Add colors, fonts, borders and backgrounds to web parts var x = document.getElementsByTagName("TD"); for (var i=0; i<x.length; i++) { if (x[i].title.substring(0,5)=="Links") { var td = x[i]; // this is the cell with our title // change the title bar td.bgColor="red"; // add other things to change here! break; // we found our TD, so don't process any more TDs } } </script>
The above example just sets the title area background to red.
What else can you do?
Now that we have the TD with our title, we can now start “drilling” up or down by using “.parentNode” and “childNode”, or use “.nextSibling” to find the next same level tag.
Here’s some examples… but what you can do is only limited by your puzzle solving skills and your knowledge of HTML and CSS.
Change the title size and font
td.childNodes[0].childNodes[0].style.fontSize="30px";
td.childNodes[0].childNodes[0].style.fontFamily="Comic Sans MS";
Change the background images for the title area
td.childNodes[0].style.backgroundImage="url(/_layouts/images/helpicon.gif)"
Change the title text color
td.childNodes[0].childNodes[0].style.color="white";
Change the title area including dropdown
td.parentNode.bgColor="red";
Change the entire web part’s background
td.parentNode.parentNode.parentNode.parentNode.parentNode.parentNode.bgColor="red";
Change background for all but the title bar
td.parentNode.parentNode.parentNode.parentNode.parentNode.nextSibling.bgColor="lightgrey";
Change the background image for all but the title bar
//td.parentNode.parentNode.parentNode.parentNode.parentNode.parentNode.style.backgroundImage="url(/_layouts/images/helpicon.gif)"
Change the border for the entire web part
td.parentNode.parentNode.parentNode.parentNode.parentNode.parentNode.parentNode.style.border="3px solid green";
Change all of the links
var txt = td.parentNode.parentNode.parentNode.parentNode.parentNode.nextSibling.getElementsByTagName("A");
for (var j=0; j<txt.length; j++)
{
if (txt[j].innerText != "Add new link")
{
txt[j].style.fontSize="14px";
txt[j].style.fontWeight="bold";
}
}
Here’s the JavaScript that was used to create the sample at the beginning of the article:
(Commented out line (“//”) were not needed for the example)
You can download the code from here.
<script type="text/javascript"> // Yet another JavaScript trick from TechTrainingNotes.blogspot.com! // Add colors, fonts, borders and backgrounds to web parts var x = document.getElementsByTagName("TD"); for (var i=0; i<x.length; i++) { if (x[i].title.substring(0,5)=="Links") { var td = x[i]; // change the title bar //td.bgColor="red"; // change the title size and font td.childNodes[0].childNodes[0].style.fontSize="30px"; td.childNodes[0].childNodes[0].style.fontFamily="Comic Sans MS"; // change the background images for the title area //td.childNodes[0].style.backgroundImage="url(/_layouts/images/helpicon.gif)" // change the title text color td.childNodes[0].childNodes[0].style.color="white"; // change the title area including dropdown td.parentNode.bgColor="red"; // change the entire web part //td.parentNode.parentNode.parentNode.parentNode.parentNode.parentNode.bgColor="red"; // change background for all but the title bar td.parentNode.parentNode.parentNode.parentNode.parentNode.nextSibling.bgColor="lightgrey"; // change the background image for all but the title bar //td.parentNode.parentNode.parentNode.parentNode.parentNode.parentNode.style.backgroundImage="url(/_layouts/images/helpicon.gif)" // Change the border for the entire web part td.parentNode.parentNode.parentNode.parentNode.parentNode.parentNode.parentNode.style.border="3px solid green"; // change all of the links var txt = td.parentNode.parentNode.parentNode.parentNode.parentNode.nextSibling.getElementsByTagName("A"); for (var j=0; j<txt.length; j++) { if (txt[j].innerText != "Add new link") { txt[j].style.fontSize="14px"; txt[j].style.fontWeight="bold"; } } break; // we found our TD, so don't process any more TDs } } </script>
Have fun!
.





6 comments:
Great idea but can you use this for other Web Parts?
1. I couln't get it to work on other web parts. It only worked in the 'Links' web part.
2. I couldn't get the "What else can you do?" to work.
Thanks
SharePoint Ranger,
> Great idea but can you use this for other Web Parts?
1. I couln't get it to work on other web parts. It only worked in the 'Links' web part.
Yes, just change the name in this line:
if (x[i].title.substring(0,5)=="Links")
using the steps in "ID’ing your Web Part".
2. I couldn't get the "What else can you do?" to work
Add the new lines just after this line: (you still need the rest of the JavaScript)
td.bgColor="red";
Mike
hi Mike ,
I used this technique.it worked partially.when i add the image to the background ,i found that alternate lines are purely white and other lines are on the image.
SO there is split in the images.Can u help me to avoid this
rijuv,
You will need to change the CSS for alternating line style. See the link at the top of the article for the CSS approach.
Mike
Hi,
I have an announcement list, which i have placed on my SharePoint site (using the Newsletter no lines style for my view). I want the body of the Announcement text to be displayed in grey by default.
So when users post announcements (they dont have to select the correct colour as it has rich text features)
Can you help please?
Great idea. Can you use this for a Announcement Web Part?
I want to change only the body font colour to grey. What do i need to change?
Thanks.
Post a Comment