Update: I found a JavaScript function that returns the version number. Content below has been updated.
Simple question:
I’m writing some JavaScript that will run almost identically in SharePoint 2007 and SharePoint 2010. How can I write an IF statement to test the version?
So far I have found no simple answer, but I have found a few that work. Each has an “if” or a “risk”, so pick one that works for you. If you know a better way, please post a comment below. I propose three methods:
- Method 1: Check the “_fV4UI” variable
- Method 2: Check for an element with “V4” or “s4” in its ID or style
- Method 3: Get the EXACT (almost) version number
- Method 4: Call a SharePoint 2010 ECMAScript Class Library Object Method
SharePoint Versions: (that I’m interested in…)
- 2007, also called 3.0 or V3, also called version 12
- 2010, also called 4.0 or V4, also called version 14
- and one day 201x, called 5.0 or V5? also called version 15?
- would also love to get WSS vs MOSS and Foundation vs Server
It would be nice if:
- something in the page had the version number? (14.xxx) (I can’t find it)
- there’s a JavaScript function in one of the core libraries somewhere? (I can’t find one) (Update: actually there is in 2010)
Solution requirements:
- Must be available in all site pages, and ideally in all application pages
- Must be in all templates
- Must still be there after major master page branding surgery
- Should still be useful
A few quick ideas:
- Look for one of the many controls with a tag with “V4” embedded or one of the CSS classes with “V4” embedded. (Risk? Minimal, but site branders who have really hacked the master page or the styles could mess this up.)
- Look for a unique JavaScript variable (see _fV4UI below). (Risk? Minimal, but a web search for “_fV4UI” finds a number of articles that mention deleting this from the master pages.)
Method 1: Check the “_fV4UI” variable
SharePoint 2010 pages have a JavaScript variable named “_fV4UI” that indicates if the page is using the “V4” navigation (Ribbon). After an upgrade from SP 2007 this variable will be set to “false”. When the user interface is upgraded to the ribbon this will be set to “true”.
So:
- if _fV4UI does not exist we probably have SP 2007
- if _fV4UI does exist we probably have SP 2010
- will there be a _fV5UI in the next version? (can only wait and see)
The code:
<script type="text/javascript"> if ( typeof _fV4UI == "undefined" ) { // 2007 code here } else { // 2010 code here } </script>
Pros:
- Probably the easiest test to do
- Very simple code
Can even be reduced to one line:
var SPversion = (typeof _fV4UI == "undefined") ? "12" : "14";
Cons:
- Your code must be placed after where SharePoint initializes this variable. Be aware that a number of blog articles mention removing the first instance listed below.
This is where I found it in a Team Site:- Line 13 in the <HEAD> section (this is the only one you will see in the master page)
- Line 100 in the <BODY> section (auto generated by a control)
- Line 1033 near the end of the page (auto generated by a control)
Method 2: Check for an element with “V4” or “s4” in its ID or style
The challenge here is, which one? You will need to pick an element that will reliably exist in all branded and unbranded pages. Just about everything in the master page is up for grabs when custom branded. (Yes, I have seen branded sites without a title, Quick Launch, Tabs, Search, View All Files and Recycle Bin!)
The control you pick needs to be towards the top of the page and most likely left behind in a branded master page. So let’s pick one… (let me know if there is a better one) Both SP 2007 and SP 2010 have a hidden <SPAN> or <DIV> named TurnOnAccessibility. In 2010 this DIV has a style named “s4-notdlg”, which SP 2007 will never have, so let’s test for that:
The code:
<script type="text/javascript"> if ( document.getElementById("TurnOnAccessibility").className == "" ) { // 2007 code here } else { // 2010 code here } </script>
Pros:
- Easy to test
- The tag we are testing is at the very top of the page
Cons:
- This will probably be one of the first things a brander will remove (mostly as they have no idea what it is for)
What is TurnOnAccessibility for? The dropdown menus in SharePoint, such as the Welcome menu or Site Actions, are dynamically generated and somewhat meaningless to a user with vision problems who is using a screen reading program. When “more accessible mode” is enabled, clicking what usually is a dropdown menu will open a popup window with all of the menu options listed.
Method 3: Getting the EXACT (almost) version number
Now this is what I really want, and it is sent by SharePoint for every page request, but as part of the HTTP Header. But… most of what’s in that header is not available to JavaScript.
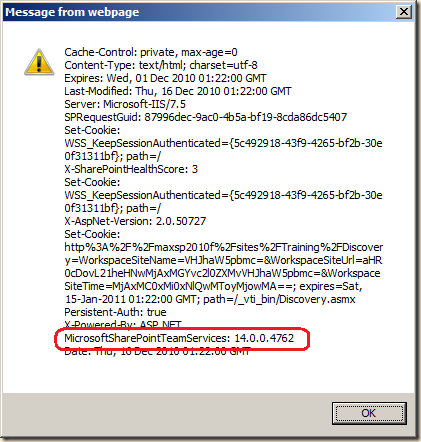
Here’s what’s sent from SharePoint 2010 in the header:
Is that version number right?
14.0.0.4762 reported in the header
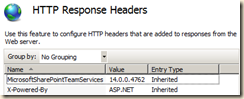
14.0.4763.1000 reported in Central Admin for SharePoint
14.0.4763.1000 also reported in CA as the database schema versionThis number is what is found in IIS under HTTP Response Headers.
Anybody know why it does not match any other SP 2010 version number?
Ok, the number is not the correct version, but it is close!
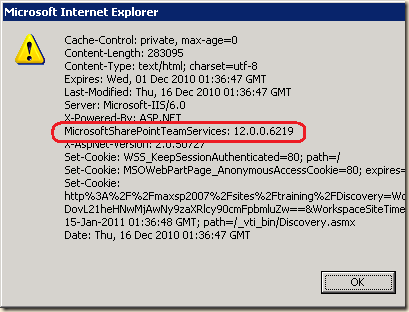
SharePoint 2007 reports:
At least this is the correct version!
So if JavaScript cannot read this header value, how do we get it? Depends on which browser you are using, so I’m using a routine from an MSDN article to deal with the browser version.
The code:
<script type="text/javascript"> /* The following copied from: http://msdn.microsoft.com/en-us/library/ms537505(v=vs.85).aspx */ var xmlHttp = null; if (window.XMLHttpRequest) { // If IE7, Mozilla, Safari, and so on: Use native object. xmlHttp = new XMLHttpRequest(); } else { if (window.ActiveXObject) { // ...otherwise, use the ActiveX control for IE5.x and IE6. xmlHttp = new ActiveXObject('MSXML2.XMLHTTP.3.0'); } } /* end copy */ xmlHttp.open('HEAD', location.href, false); xmlHttp.send(); var headers = xmlHttp.getAllResponseHeaders(); var SPVersion = xmlHttp.getResponseHeader("MicrosoftSharePointTeamServices"); if ( SPVersion.substring(0,2) == "12" ) { // 2007 code here } else { // 2010 code here } </script>
Note: The XMLHttpRequest call is usually setup with an asynchronous callback as the URL called is usually not the same URL that contains the calling JavaScript. The example above does not seem to need this as it appears the header is read from the current copy of the page (“location.href”). Test this in your environment!
It would be a good idea to wrap this code as a function and add this to a custom JavaScript library that you would load in the master page. You can then call it as needed from other routines.
function getSharePointMajorVersion()
{
// The following copied from: http://msdn.microsoft.com/en-us/library/ms537505(v=vs.85).aspx
var xmlHttp = null;
if (window.XMLHttpRequest) {
// If IE7, Mozilla, Safari, and so on: Use native object.
xmlHttp = new XMLHttpRequest();
}
else {
if (window.ActiveXObject) {
// ...otherwise, use the ActiveX control for IE5.x and IE6.
xmlHttp = new ActiveXObject('MSXML2.XMLHTTP.3.0');
}
}
// end copy
xmlHttp.open('HEAD', location.href, false);
xmlHttp.send();
var SPVersion = xmlHttp.getResponseHeader("MicrosoftSharePointTeamServices");
return SPVersion.substring(0,2)
}
Pros:
- Gets the version number, so should also work with the “next version” of SharePoint (15?)
- Should work regardless of “branded” master page changes
- Works with the browsers I test with: IE6, IE7, IE8 and FireFox 3.5.10
Cons:
- A lot of code for a just to see if we are in 2007 or 2010
- The version number returned is stored in the IIS settings and could get changed independent of SharePoint (I don’t know if service packs update this)
- The SharePoint 2010 version returned is not 100% correct (but the major version “14” is correct)
Method 4: Call a SharePoint 2010 ECMAScript Class Library Object Method
SharePoint 2010 supports a JavaScript client object model that can access lists, libraries and other content. Once of the classes is called SP.ClientSchemaVersions and it has a property called currentVersion that returns a version number. This number is not the version of SharePoint itself, but appears to be the version of the library as it returns “14.0.0.0” only.
So:
- if “SP.ClientSchemaVersions.currentVersion”does not exist we probably have SP 2007
- if “SP.ClientSchemaVersions.currentVersion” does exist and starts with “14” then we probably have SharePoint 2010
- And… if we are lucky “SP.ClientSchemaVersions.currentVersion” will return “15.something” for the next version.
The Code:
<script type="text/javascript"> function SampleFunction() { var SPversion = "12"; try { SPversion = SP.ClientSchemaVersions.currentVersion.substring(0,2) } catch (e) {} if (SPversion == "12") { // 2007 code here } else { // 2010 (and later) code here } } ExecuteOrDelayUntilScriptLoaded( SampleFunction, "sp.js" ); </script>
Pros:
- Gets the version number, so should also work with the “next version” of SharePoint (15?)
- Should work regardless of “branded” master page changes
- Works with the browsers I test with: IE6, IE7, IE8 and FireFox 3.5.10
Cons:
- A lot of code for a just to see if we are in 2007 or 2010
- The version number returned is for the script library, not SharePoint (but that should be OK)
- Our code can only be run after the page is fully loaded and the “sp.js” library has been loaded (that’s why we need the ExecuteOrDelayUntilScriptLoaded call)
- Our code must be wrapped up in a JavaScript function (SampleFunction in the example above)
My Preference?
Right now it is Method 1, Check the “_fV4UI” variable. It’s simple and light weight. But just remember the variable initialization could get deleted by someone working on the master page.
Know a better way? Post a comment below!
.



1 comment:
FWIW, SP.ClientSchemaVersions.currentVersion reports "15.0.0.0" for 2013 RTM
Post a Comment